How to Upload S3 File Using Id and Secret Key
Upload files Deeply to AWS S3 Directly from Browser
Efficient file upload design for Web/Mobile Apps

Uploading files to AWS S3 straight from the browser improves the functioning and provides less overhead for your servers. However, this tin be challenging to implement securely for a person who is new to AWS.
This commodity discusses two approaches to implement uploading files directly to AWS S3 individual saucepan from browser, using AWS IAM Temporary Access Credentials and using a pre-signed POST policy.
Using Temporary Access Credentials

Get temporary access credentials to support uploading to S3 directly using JavaScript SDK from the browser.
In AWS Lambda
Using AWS SDK for STS, assume an IAM Role that has access to S3. Information technology returns a set of temporary security credentials (an access key ID, a secret access key, and a security token) that needs to return to the browser.
var params = {
RoleArn: 'STRING_VALUE', /* required */
RoleSessionName: 'STRING_VALUE', /* required */
DurationSeconds: 0,
ExternalId: 'STRING_VALUE',
Policy: 'STRING_VALUE',
SerialNumber: 'STRING_VALUE',
TokenCode: 'STRING_VALUE'
}; sts.assumeRole(params, part(err, data) {
if (err)
console.log(err, err.stack); // an fault occurred
else
console.log(information); // successful response
});
Note: Normally, this code should execute after authentication and authorization (checking whether the user should be allowed to upload to the S3 bucket). One of the better places to practise this is using an AWS Lambda Custom Authorizer and configure it to the API Gateway.
AWS API Gateway
Information technology will provide an endpoint (due east.thou./api/getTokens) for the browser to asking temporary access credentials (e.yard., Credentials are shown below).
{
Credentials: {
AccessKeyId: "AKIAEXAMPLE",
Expiration: <Appointment Representation>,
SecretAccessKey: "wJalrXUtnFE",
SessionToken: "AQoDYXdz==" }
}
} AWS IAM Roles & Policies
AWS IAM is used in two places.
- The Role is assumed by AWS temporary admission credentials (Office refer in Lambda code). It needs to exist a policy that grants access to S3.
- The Role fastened to the AWS Lambda granting to assume the to a higher place. Information technology needs to exist a policy that grants access to IAM to assume a role. Also, make certain Lambda has the trust human relationship set properly.
At Browser Using AWS S3 SDK
After receiving the temporary access credentials from the assumeRole method in the data callback, you can instantiate a credentials object every bit shown below in JavaScript.
AWS.config.credentials = new AWS.Credentials(accessKeyId, secretAccessKey, sessionToken); // Keys returned from STS var params = {
Body: <Binary String>,
Bucket: "examplebucket",
Key: "exampleobject",
ServerSideEncryption: "AES256",
Tagging: "key1=value1&key2=value2"
};
s3.putObject(params, function(err, data) {
if (err)
console.log(err, err.stack); // an error occurred
else
console.log(data); // successful response /*
information = {
ETag: "\"6805f2cfc46c0f04559748bb039d69ae\"",
ServerSideEncryption: "AES256",
VersionId: "Ri.vC6qVlA4dEnjgRV4ZHsHoFIjqEMNt"
};
});
Overall, this arroyo provides a simple way of granting access to private S3 buckets with improved operation, less overhead to backend servers.
What nigh uploading files from a Server? To upload files from a server, you tin can use AWS IAM roles or IAM user permissions depending on the server location which uploads the files.
For case, if the lawmaking runs within AWS in compute services such as EC2, Lambda can use IAM roles. For servers outside AWS, it must use IAM user'south programmatic admission credentials to upload files to S3. In addition, yous can use AWS Storage Gateway Stored/Cached Volumes or third-party solutions such as AWS S3 Sync to synchronize files with AWS S3 efficiently for oftentimes changing files.
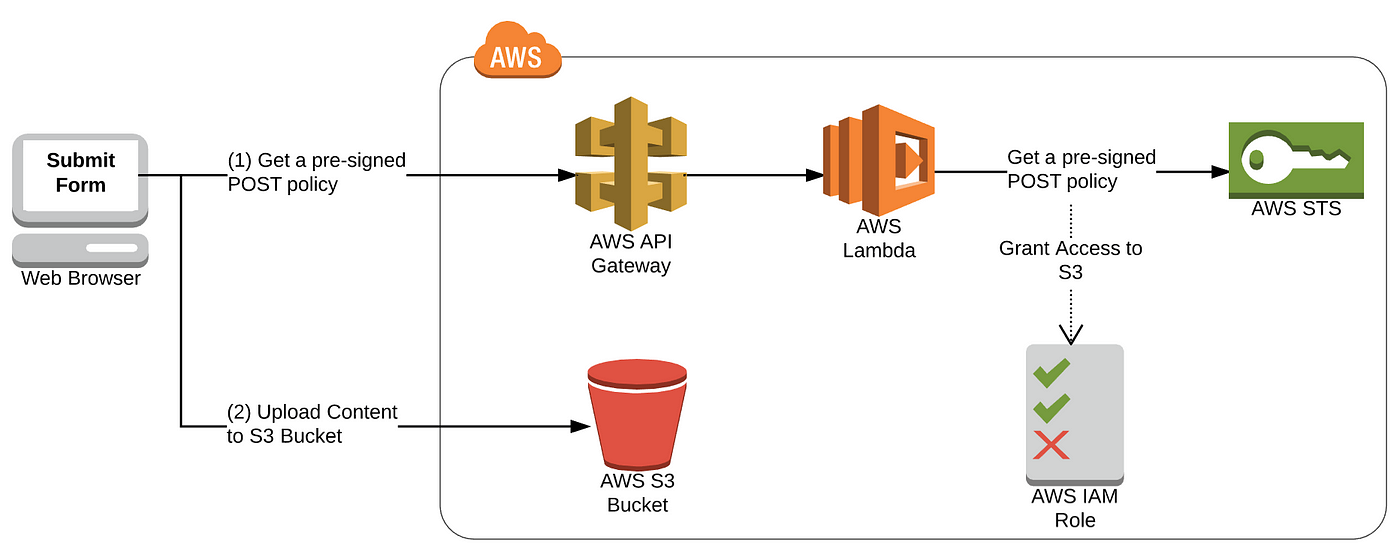
Using a Pre-Signed POST Policy

Become a pre-signed POST policy to support uploading to S3 direct from an HTML class from the browser.
In AWS Lambda
Using AWS SDK for S3, create a pre-signed Mail service Policy and return this to the browser.
var params = {
Saucepan: 'bucket',
Fields: { central: 'key' }
}; s3.createPresignedPost(params, function(err, data) {
if (err) {
panel.fault('Presigning post data encountered an mistake', err); }
else {
console.log('The postal service information is', data);
}
});
Note: Here also essential to handle authentication and dominance earlier returning a pre-signed Mail service Policy.
AWS API Gateway
API endpoint will return a Base64-encoded version of this POST policy. You tin apply this value as your StringToSign in signature calculation.
At Browser using a HTML Form
The browser decodes the Base64-encoded policy using atob('xxxbased64encoded') and will return the policy JSON as follows.
{ "expiration": "2015–12–30T12:00:00.000Z",
"weather": [
{"bucket": "sigv4examplebucket"},
["starts-with", "$primal", "user/user1/"],
{"acl": "public-read"},
{"success_action_redirect": "http://sigv4examplebucket.s3.amazonaws.com/successful_upload.html"
},
["starts-with", "$Content-Type", "image/"],
{"x-amz-meta-uuid": "14365123651274"},
{"x-amz-server-side-encryption": "AES256"},
["starts-with", "$x-amz-meta-tag", ""],
{"x-amz-credential": "AKIAIOSFODNN7EXAMPLE/20151229/us-due east-1/s3/aws4_request"},
{"x-amz-algorithm": "AWS4-HMAC-SHA256"},
{"x-amz-date": "20151229T000000Z" }
]
} You tin use these values to generate an HTML course with Submit button to upload an prototype.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<form action="http://sigv4examplebucket.s3.amazonaws.com/" method="mail" enctype="multipart/form-data">
Key to upload:
<input type="input" name="primal" value="user/user1/${filename}" />
<br />
<input type="hidden" proper name="acl" value="public-read" />
<input type="subconscious" proper name="success_action_redirect" value="http://sigv4examplebucket.s3.amazonaws.com/successful_upload.html" />
Content-Type:
<input type="input" name="Content-Type" value="image/jpeg" />
<br />
<input type="hidden" proper noun="10-amz-meta-uuid" value="14365123651274" />
<input blazon="subconscious" proper noun="x-amz-server-side-encryption" value="AES256" />
<input type="text" proper name="X-Amz-Credential" value="AKIAIOSFODNN7EXAMPLE/20151229/united states-east-1/s3/aws4_request" />
<input blazon="text" proper name="10-Amz-Algorithm" value="AWS4-HMAC-SHA256" />
<input type="text" name="X-Amz-Date" value="20151229T000000Z" /> Tags for File: <input type="input" name="x-amz-meta-tag" value="" />
<br />
<input type="subconscious" name="Policy" value='<Base64-encoded policy string>' />
<input type="hidden" name="Ten-Amz-Signature" value="<signature-value>" />
File:
<input type="file" name="file" />
<br /> <!-- The elements later on this will exist ignored -->
<input type="submit" proper name="submit" value="Upload to Amazon S3" />
</form>
</trunk>
</html> References
For more details, become through the post-obit references.
- Examples: Browser-Based Upload using HTTP Post (Using AWS Signature Version 4).
- AWS JavaScript SDK AWS STS AssumeRole.
- AWS JavaScript SDK AWS S3 CreatePresignedPost.
- AWS JavaScript SDK AWS S3 PutObject
- Creating a POST Policy
- Creating an HTML Form (Using AWS Signature Version 4)
Learn More
Source: https://enlear.academy/upload-files-to-aws-s3-using-signed-urls-fa0a0cf489db